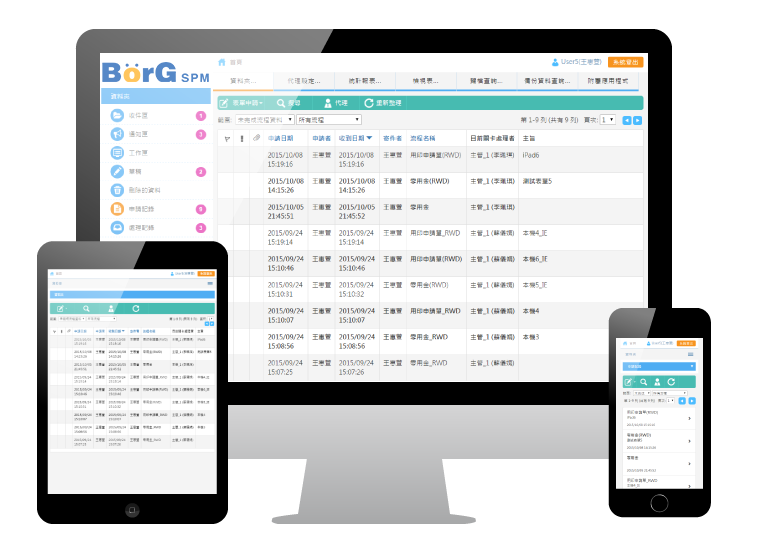
★ 導入電子表單與電子簽核,提高各部門的工作效率 ,讓企業各類電子表單與工作流程更透明化。
★ 企業在導入工作流程時,主要實現公司日常辦公的工作流程審批和管理,包括行政、財務、人事、採購…等審批流程。這些需整合各類系統,如SAP 、oracle或國內ERP,博格科技技術團隊擁有超過10年多年【工作流程】整合經驗,工作流程系統穩定、操作介面友善。
1. 主系統
- RWD響應式設計、MVC架構
- jQuery、JSON傳值
- 多屏模組 (支援 PC 、iPad、手機)

2. 多樣表單設計方式
- ASPX設計表單
- MVC架構設計表單
3. 多Site管理
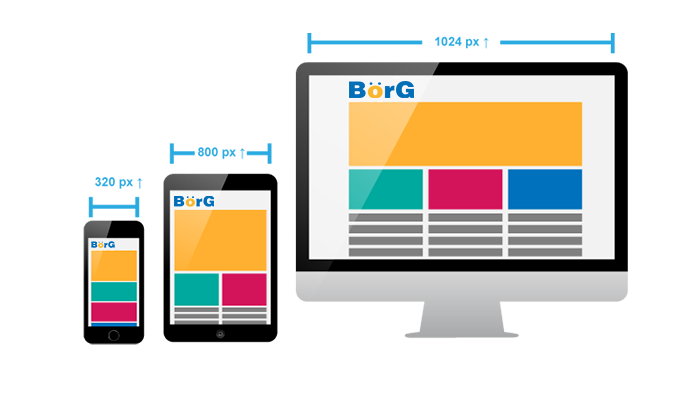
RWD
響應式網頁設計(Responsive Web Design)
響應式網頁設計又稱自適應網頁設計,指網站透過 CSS3 + JQuery 等技術,使網頁在不同尺寸或解析度下改變頁面的佈局排版,以符合各種版面大小,讓不同的設備(桌機、平板、手機)都可以正常瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。

節省網站設計成本
只要做一個網站的費用,就可以跨平台使用,解決多種裝置的瀏覽的問題;而且只要管理維護一個網站的內容,管理成本也同步節省。
方便使用者瀏覽
響應式網站讓使用者在用手機瀏覽您的網站時,不用一直忙著縮小放大拖曳,方便使用者瀏覽就會增加使用者停留時間,也增加下單機率。
其他優點
- 開發成本與時間比APP低
- 不需下載APP就能使用
- 有利搜尋 (SEO)
- 適用不同裝置
MVC與Webform優劣分析
| 比較項目 | MVC | Webform |
|---|---|---|
| 網頁檔案大小 | 小、傳輸快 無Viewstate (狀態保存) |
大 Viewstate 太大 |
| 拖拉式控制項 | 無 | 有,開發較快 |
| 事件處理 | 無 | 有 |
| 微軟支援 | 持續新增版本 | 無再開發新功能 |
| 手動裝置友善 | 有 | 無 |
| 網頁可看到實體檔案名稱 | 看不到 | 可看到 *.ASPX |
| Routing觀念 | 有 | 無 |
建議
採用MVC開發應用程式。
技術
有些人會說MVC不是一種程式語言,而是一種架構、一種設計模式、撰寫程式的一種框架、設計樣式(Design Pattern)、關注分離(習慣大於規範)。
- 類別(class)使用具名參數定義/JSON格式傳資料/ADO.NET讀取資料庫(DataReader)
- Model、Views和Controller要權責分工/關注分離。
- Views內不可寫[查詢程式][寫資料]--->權責分工。
- 會員機制的判斷要寫在Controllers。
- Controllers轉給Views時要先轉為強型別再丟給Views。
- 開發步驟Model-->Controller-->Views。
- 驗證寫在Model。
- elmah組件可補抓到使用者的錯誤訊息,(如IIS版本/瀏覽器版本/完整的錯誤...)。
- Views使用Razor方法,比<% %>好--->乾淨。